In today’s digital age, having a responsive website is crucial for businesses to stay competitive and reach their target audience effectively. Responsive web design services make sure your website works well on all devices, offering a smooth user experience. In our previous article, we talked about how important responsive website design is for having a successful online presence. It has become a crucial part of being successful online. However, designing and developing a responsive website requires expertise and technical knowledge.
What Is Responsive Website Design?
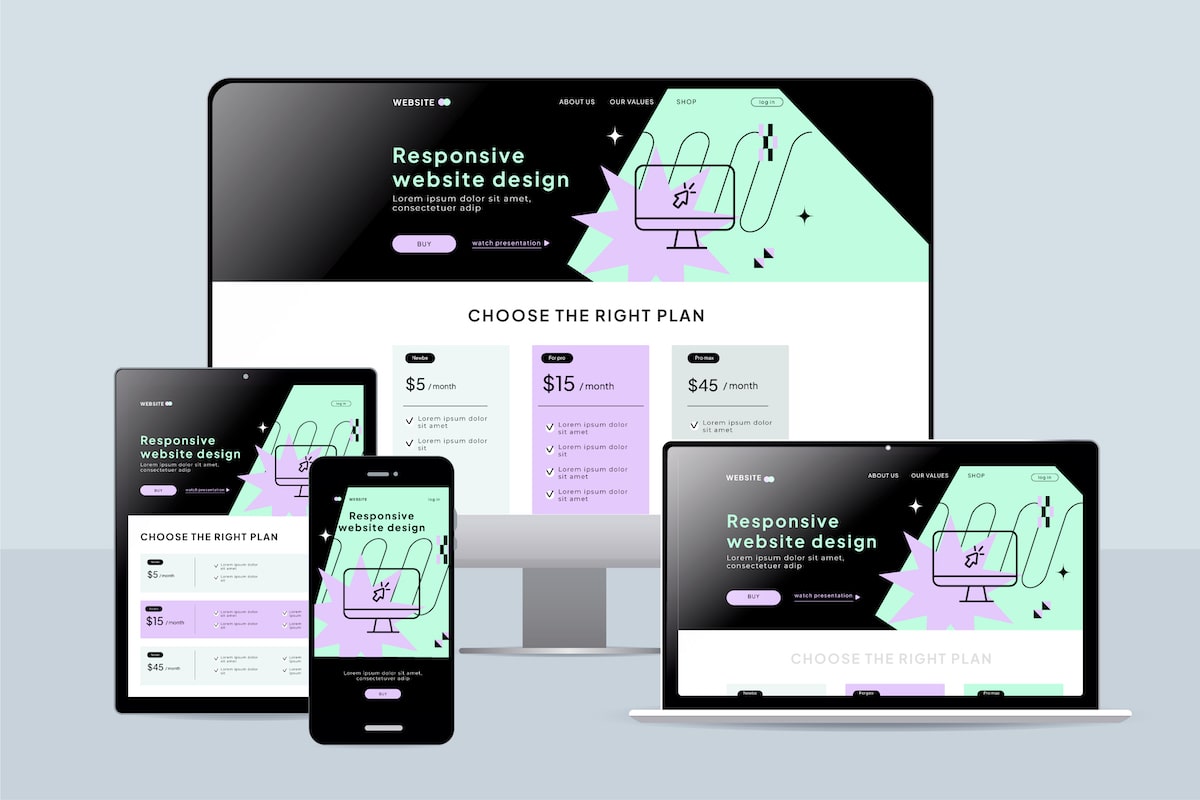
Responsive web design is an approach that ensures websites adapt to different devices and screen sizes for a user-friendly experience. It makes web content look and function well on both desktops and mobile devices. Responsive web design allows users to have a consistent and user-friendly experience, regardless of the device they are using.
What are Benefits of Responsive Web Design Services?

1. Improved User Experience
Responsive web design makes your website work well on all devices, offering an easy-to-use and attractive experience. As per data from the internet research company Comscore, in August 2020, mobile devices accounted for 79% of all digital minutes in the United States. Therefore, having a responsive website is crucial to engage this substantial mobile audience. When users can easily navigate your site, find information, and make purchases, they are more likely to stay and convert.
2. Better SEO Performance
Responsive design positively impacts your website’s search engine ranking. Google, the dominant search engine, favors mobile-friendly websites in its search results. As reported by Statista, mobile devices (excluding tablets) were responsible for 58.33 percent of worldwide website traffic during the first quarter of 2023. This statistic underscores the importance of catering to mobile users. With responsive design, you can maintain a single website, making it easier for search engines to crawl and index your content. This streamlined approach boosts your SEO efforts and can lead to higher search rankings.
3. Cost-Effectiveness
Responsive web development is cost-effective because it eliminates the need for separate desktop and mobile websites. Maintaining multiple websites can be expensive and time-consuming. With a responsive design, you only need to manage one site, reducing development and maintenance costs. This way, your website will look the same on all devices without having to repeat content or design elements. This saves both time and resources.

4. Wider Audience Reach
The diversity of devices and screen sizes in use today makes responsive web design a necessity. Your visitors may use different devices to access your website. Responsive design ensures they have a seamless experience. Whether it’s a large desktop monitor, a tablet, or a smartphone, responsive design ensures your website reaches the widest possible audience. This flexibility is particularly crucial in capturing the attention of the significant mobile user base.
5. Mobile Optimization
With the increasing use of mobile devices, having a website that is optimized for mobile use is crucial. A responsive website design helps your website be available and work well on any device. This makes it more likely for users to stay on your site and interact with your content. This is especially important for businesses that rely on online sales. A user-friendly mobile website can significantly increase conversion rates.
Why is responsive website design important?
Your company wants to invest in a responsive website design for a few reasons, including:
1. A responsive web design supports search engine optimization (SEO)
Adopting a responsive web design allows your business to make the most of SEO, a digital marketing strategy that focuses on improving your website’s ranking in search results by optimizing for ranking factors. Mobile-friendliness is a critical ranking factor for search engines. If you don’t have a mobile-friendly site, you will struggle to appear at the top of search results. That may not seem like a big deal until you learn that 75% of users stick to the first page of search results. Your company must rank on page one if you want to attract website traffic, leads, and sales. A responsive website and responsive web design services can help you do that.
2. A responsive web design delivers a consistent user experience
Responsive design keeps your branding and visual experience consistent between devices. With a responsive site, you eliminate any jarring feelings that can happen when a user resumes their browsing or purchase on a mobile device or when a visitor switches from their tablet to a desktop to continue researching your company. Like any business, you want to make a user’s journey as seamless as possible. Any hiccup or difficulty could cause a shopper or business buyer to abandon their purchase and try another company. Studies even show that 67% of people are more likely to buy from a business with a mobile-friendly site.
3. A responsive web design optimizes content for devices fast
Responsive websites display your content quickly and automatically optimize it for devices of all sizes. Visitors to your site will not have to scroll or pinch-zoom to read text or view images as they would have without a responsive or mobile-friendly site. They won’t have to dig through buried menus or search for navigational links, which can get hidden on mobile websites, either. With responsive website development services, you receive a site that anyone can access, no matter what device they use, from Samsung smartphones to Apple tablets.
4. A responsive web design is cost-effective
Responsive websites are typically far more cost-effective than a dedicated mobile site. A website can be developed as responsive right out of the box for a small cost, as opposed to the additional thousands of dollars required to create a dedicated mobile site. With a responsive website, you eliminate both the time and expense of a mobile-only site from your budget. For perspective, a responsive design generally costs $3000 to $25,000. In comparison, a complete web design can require an investment of $12,000 to $150,000, which doesn’t include website maintenance costs.

How to Check If Your Site Is Responsive
You’ve recognized the importance of responsive design and want to ensure your website provides a seamless experience on various devices. Here’s a step-by-step process to check if your site is truly responsive:
1. Manual Testing:
- Use Multiple Devices: Open your website on different devices such as smartphones, tablets, and desktop computers. Manually inspect how your site appears and functions on each.
- Resize Your Browser: On a desktop, open your website in a web browser and manually resize the window. Observe how your site adapts to different widths.
- Check Different Browsers: Open your site in various web browsers (e.g., Chrome, Firefox, Safari, Edge) to ensure consistent responsiveness.
- Test Both Landscape and Portrait Modes: Rotate your mobile device to check how your site responds to changes in orientation.
2. Online Tools:
- Google’s Mobile-Friendly Test: Google offers a free tool that evaluates your website’s mobile-friendliness. Just enter your website’s URL, and it provides a report on how well your site performs on mobile devices. Google’s Mobile-Friendly Test
- Browser Developer Tools: Most web browsers come with built-in developer tools. Use these tools to simulate different device screen sizes and view your site’s responsiveness.
- Responsive Design Checkers: Numerous online tools and browser extensions are available to test your site’s responsiveness. They provide previews of how your site looks on various devices.
3. User Testing:
- Real-World Testing: Enlist a diverse group of users to test your website on different devices. Their feedback can reveal any user experience issues.
- Usability Testing: Conduct usability tests to assess how easy it is for users to navigate and interact with your site on mobile devices.
- Feedback and Observations: Encourage testers to provide feedback and observations on the site’s performance. Address any issues that affect user experience.
4. Google Search Console:
- If your site is registered with Google Search Console, it offers a “Mobile Usability” report. This report highlights any mobile usability issues Google has detected. Google Search Console
5. Monitor Analytics:
- Regularly monitor your website’s analytics, paying attention to the devices users are accessing your site with. Identify if there are any drop-offs or issues specific to certain devices.
6. Validate HTML and CSS:
- Ensure your website’s code complies with web standards. Use HTML and CSS validators to confirm that your site’s code is clean and error-free.
- HTML Validator: Check your HTML code for errors using the W3C HTML Validator.
- CSS Validator: Verify the validity of your CSS code with the W3C CSS Validator.
7. Page Speed Testing:
- Check the loading times of your website on different devices. Slow loading on mobile devices can negatively impact the user experience. Use tools like Google PageSpeed Insights to assess your site’s performance.
8. Cross-Browser Testing:
- Test your site in multiple web browsers to confirm that it displays consistently and responds well to user interactions.
By following these steps, you can determine whether your website is truly responsive and identify any areas that may need improvement. Regular testing and monitoring are essential to ensure that your site continues to provide an optimal user experience across all devices.
Remember that the digital landscape evolves, and user behaviors change. Periodic checks and updates are necessary to keep your site responsive and engaging for your audience.

Boosting User Engagement Through Responsive Design
In the ever-evolving digital landscape, user engagement is the lifeblood of online success. Responsive website design services go beyond mere aesthetics; they are powerful tools for boosting user engagement. Here are some key factors:
1. Faster Loading Times: A responsive website is optimized for speed. In today’s fast-paced world, users expect web pages to load swiftly. Slow-loading websites can be frustrating and lead to high bounce rates. A responsive design ensures your site loads quickly on all devices, keeping users engaged and happy.
2. Seamless Content Accessibility: With responsive design, your content is readily accessible on any screen size, eliminating the need for users to pinch-zoom or scroll excessively. This accessibility enhances the overall user experience, making it easier for visitors to find and digest the information they seek.
3. Improved Navigation: Responsive websites offer intuitive navigation that adapts to various devices. The menus and links are easily accessible, enhancing the user’s ability to move through your site effortlessly. This improved navigation can significantly increase user engagement.
4. Consistent Branding: A consistent brand experience across all devices fosters trust and recognition. Users who encounter a seamless transition from mobile to desktop are more likely to engage with your content and take the desired actions.
5. Lower Bounce Rates: A responsive website design can help lower bounce rates, a key metric in user engagement. When users find it easy to navigate your site and access the content they’re interested in, they are more likely to stay longer and explore further.
6. Reduced Friction in Conversions: For businesses, conversions are the ultimate goal. Responsive design ensures that the conversion process is smooth, regardless of the device. Users can complete forms, make purchases, or sign up for newsletters without encountering obstacles.
Responsive website design services are not just about making your website look good on all screens; they are about creating a digital experience that captivates and retains your audience. In a world where user engagement can make or break your online presence, a responsive website is an invaluable asset.

Benefits of Investing in Responsive Web Design Services
While creating a responsive website design in-house with a development team is possible, partnering with an agency and investing in responsive web design services offers several benefits, especially for smaller companies.
These advantages include:
1. Access to an Entire Development Team
Responsive website designing services provide your business with a complete development team, eliminating the need to recruit, hire, or onboard. Instead, you gain access to an experienced group of developers and project managers to create your responsive site.
2. Saving Time, Hassle, and Money
Developing a responsive website in-house can become problematic fast. It could take months for your responsive site to launch, especially if you have a small development team. This could lead to delays and missed deadlines, ultimately costing your company money. Responsive website design services allow you to delegate the responsibility of developing and launching your responsive site, letting you and your developers focus on other in-house tasks.
3. Receiving a Responsive Website On Time
Partnering with an experienced responsive website company, like WebFX, ensures your business gets the website it needs without the hassle of finding a freelance developer or meeting tight deadlines. This advantage of responsive web designing services allows you to relax, dedicating your time and energy to tasks that matter most and benefit the most from your skills and experience.
4. Cost Transparency
Responsive web design services often come with transparent pricing, helping you understand the cost implications upfront. This enables you to plan your budget more effectively.
How to Choose the Right Responsive Website Design Company
To pick the right responsive web design company, start by thinking about what you need. Look at their past work to see if it’s like what you want. Check if they know how to make websites that work on different devices. Ask if they can show you what their past customers say about them. Find out how much it’ll cost, and see if it fits your budget. It’s a good idea to talk to them first to make sure they understand your project and you can work together. The right company will match your goals, show good work, talk to you, and fit your budget.
How Much Do Responsive Website Services Cost in Canada?
Prices for responsive website services depend heavily on your site’s unique requirements. While the average responsive web design price falls in the range of $3,000 to $25,000, many companies opt to enhance their responsive websites with features like ecommerce functionality, which can influence the overall investment.
Our service prices, which serve as estimates, range from $2,000 to $20,000. To get the most accurate pricing, request a custom responsive web design quote. It’s important to note that a responsive web design can save your business money in the long run by adapting automatically to new screen resolutions and devices.
Conclusion
Responsive web design makes websites easy to use, gets them noticed on search engines, and saves money in development. Plus, you reach more mobile users, which can mean more visitors and customers. In today’s online world, this kind of design is a must. It ensures your website works well on all devices. Interested in seeing our responsive web designs? Check out our responsive web designs in our portfolio and talk to us and don’t hesitate to contact us. We’re here to discuss how we can enhance your online presence and meet your specific needs.