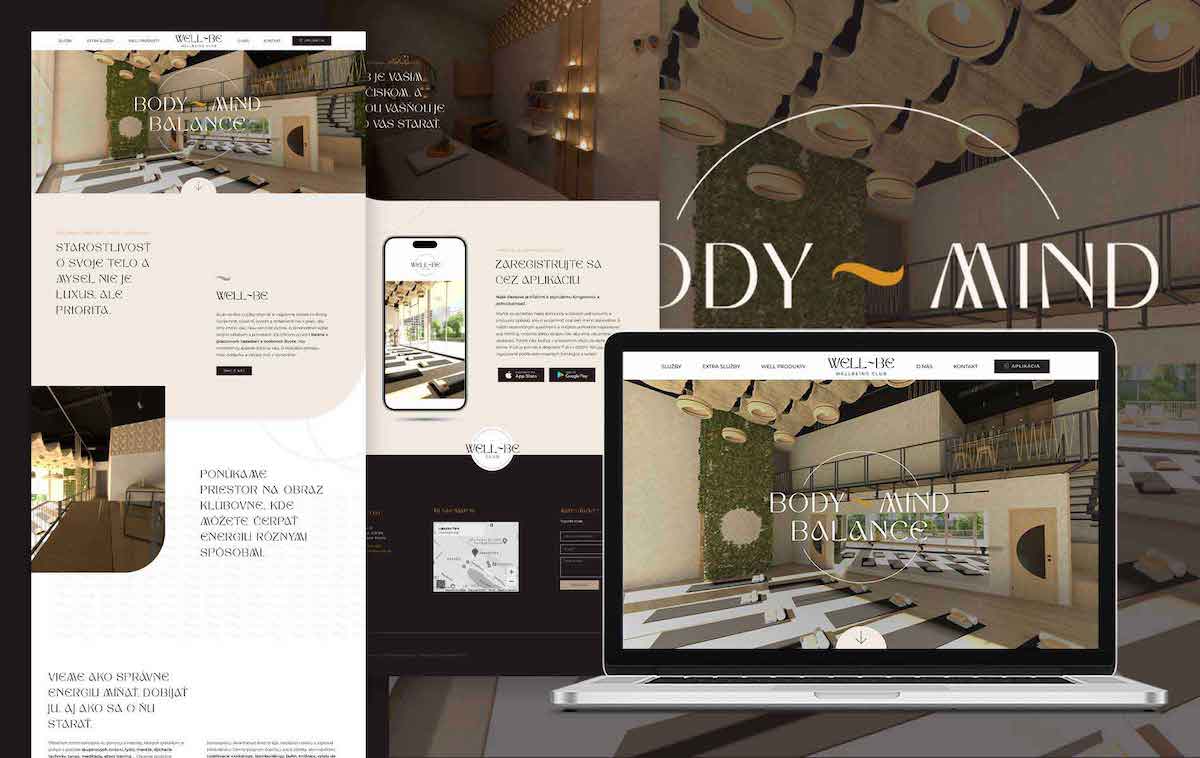
Keeping Up With the Times
Technology and the internet has steadily evolved over the years to become increasingly more accessible to our modern, busy, on-the-go style of living, which means the way we design websites has had to adapt in order to keep up with these changes. This is where responsive website design comes in; we are no longer accessing websites from the same cookie cutter stationary computer screens. The advent of mobile phones, tablets, and laptops means that when it comes to websites, one size fits all just doesn’t cut it anymore! The purpose of this article is to educate readers more about the importance of responsive web design.
So, What is Responsive Website Design?
Responsive web design is the idea that a website’s layout should automatically respond to the size, orientation, and platform of the device it is being viewed on. In other words, the goal of responsive web design is to build a site that looks great no matter where it’s accessed from.
The notion came about when web designer and developer Ethan Marcotte published an article in 2010 comparing building websites to building architectural structures in the real world. He noted the emergence of new building concepts that “respond” to the way people pass through them, and suggested that we should start to approach website building the same way, especially as technology advances. In the 10+ years since this article first came out, the technological landscape has expanded substantially, proving him right and leaving website designers with only two options: keep up or fall off.
Responsive web design services offer numerous advantages, from improved user experience and better SEO rankings to increased website accessibility and a broader reach to diverse audiences. You can read more about these benefits in our article: Benefits of responsive website design services.
Responsive design primarily has to do with a website’s layout, as the biggest difference between browsing devices is their size and orientation. Your classic desktop computer screen is large enough for big chunks of text to be placed on a single page while keeping it readable. The screen is landscape which means that information can be spread out across it horizontally, and even split into several columns to keep things dynamic, organized, and interesting. These same pieces of information when transferred to a mobile phone would be impossible for a reader to absorb, however, if their layout was kept the same.
Mobile phone screens are much smaller, and so much less readable text will fit on the screen at any one time. When reading, mobile users also tend to prefer to hold the phone in portrait mode, which means all the content has to be organized vertically instead. Responsive web design tackles these problems by addressing the layout and navigation directly in the development process, so that the information is able to automatically reorganize and respond to whichever screen it’s being shown on.
Importance of responsive web design
Even though we’ve established what responsive design is and the main problems it is designed to deal with, you may still be on the fence about why it really matters to you and your website. The truth is that responsive web design is a feature you simply can’t afford not to have anymore. The technological landscape has shifted so much that more people now browse the web on their mobile devices than they do on desktops, laptops, and tablets combined. In order to reach your audience, you have to meet them where they are – and right now, that’s browsing on their mobile phones.
Even though we’ve established what responsive design is and the main problems it is designed to deal with, you may still be on the fence about why it really matters to you and your website. The truth is that responsive web design is a feature you simply can’t afford not to have anymore. The technological landscape has shifted so much that more people now browse the web on their mobile devices than they do on desktops, laptops, and tablets combined. In order to reach your audience, you have to meet them where they are – and right now, that’s browsing on their mobile phones.

Making your website mobile friendly is a vital step to keeping your audience happy and loyal. User interface and user experience are two of the most important factors to keep in mind when designing a website because they handle how well your audience members respond to your web content. If your user interface is only servicing your desktop browsers while giving your mobile browsers a negative user experience, you will be missing out on a lot of potential business that has nothing to do with the quality of your website’s content itself.
Websites that are inaccessible on a particular browser or device will cause those users to leave, increasing your bounce rate. Bounce rates show what percentage of your visitors leave immediately after clicking on your website, and are a number you want to keep at an absolute minimum because visitors who aren’t staying on your website aren’t going to be making conversions for you either. To learn more about the benefits of responsive website design services and how they can improve user experience, explore our article on Benefits of Responsive Website Design Services.
Elements of Responsive Website Design
As there are so many considerations that go into good web design in its entirety, let’s explore the primary aspects focused on when developing responsive design.
1. Adjustable Screen Resolution
Screen resolution is the most obvious consideration as it seems devices come in every shape and size imaginable now. With every new device coming out a slightly different size than its predecessor, and no way to predict the design of future gadgets, it’s simply unrealistic to craft a separate web design for every screen size and orientation there is. The answer, then, is to make screen resolution adjustable. Flexible layouts can resize images and move text around while keeping navigation user friendly, while variations of the same piece of information, such as a logo, can be matched – all in response to screen resolution.

2. Flexible Images
Images have been a problem for web designers to work around for a long time. Deciding whether to crop an image for a smaller screen or resize it despite a reduction in quality, or perhaps where to place the image in relation to newly laid out text, are problems that flexible images seek to solve when it comes to responsive design.
3. Media Queries
Media queries are an important feature in a website’s code which can be used to create various layouts or content renders that are dependent on certain conditions in the website. For instance, certain screen resolutions can be given designated layouts, as can other elements such as whether a device is touch screen or not.

4. Revealing/Hiding Content
While reorganizing layouts according to screen resolution is a key element of responsive web design, the concept also goes beyond that to consider what is actually necessary to show website visitors. Mobile users of a certain website may still be overwhelmed by the amount of content there is to navigate, so menus that allow them to pick and choose the content they want to consume at any given moment, for example, allow for an enhanced user experience.
To Conclude
The importance of responsive web design and ensuring that your web design is mobile-friendly is a great way to keep your users happy when creating your website. If you are looking to redesign your website to make it responsive for your audience, contact us today!
We want to hear from you! What are some of the main ways your website has incorporated responsive web design? What do you do to maintain the importance of responsive web design?